编者按:
本文转载于公众号:
作者:
如需转载请与原公众号或原作者联系。
这一篇是我研究和解决这个问题的大致过程和思路,因为碰到了很多知识点,怕忘,写了一篇笔记,顺便分享给大家。是顺便分享的,所以可能并不方便阅读,毕竟是我自己的笔记。
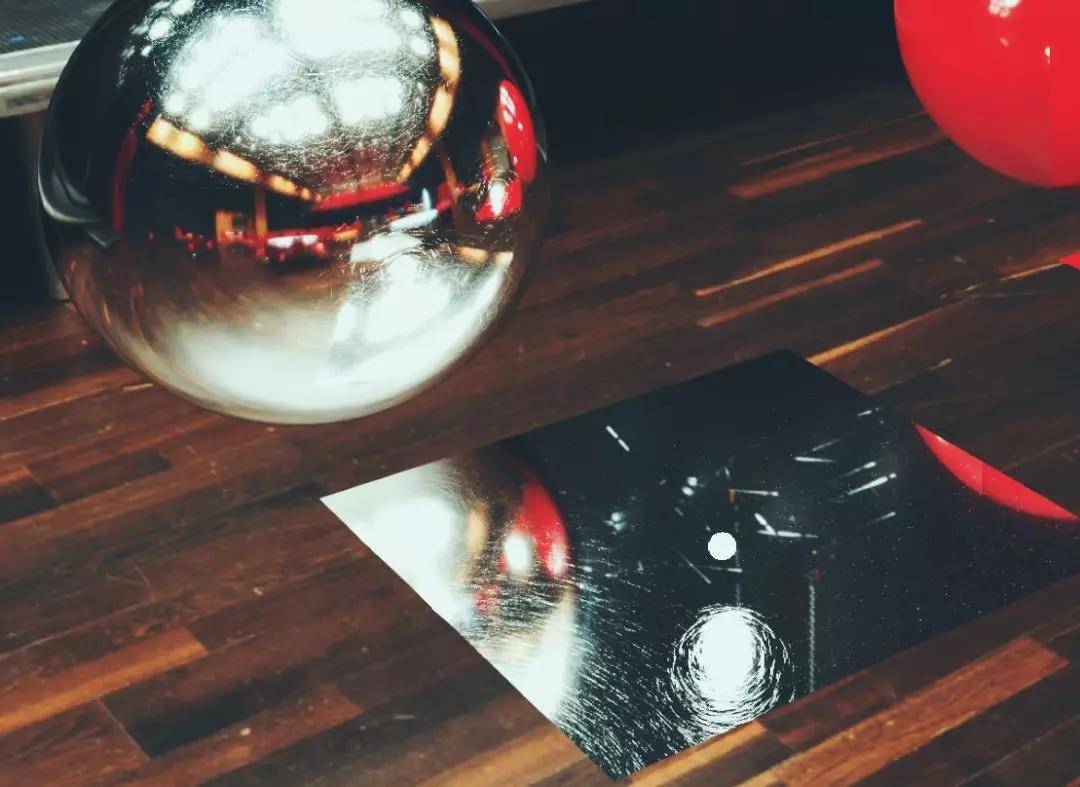
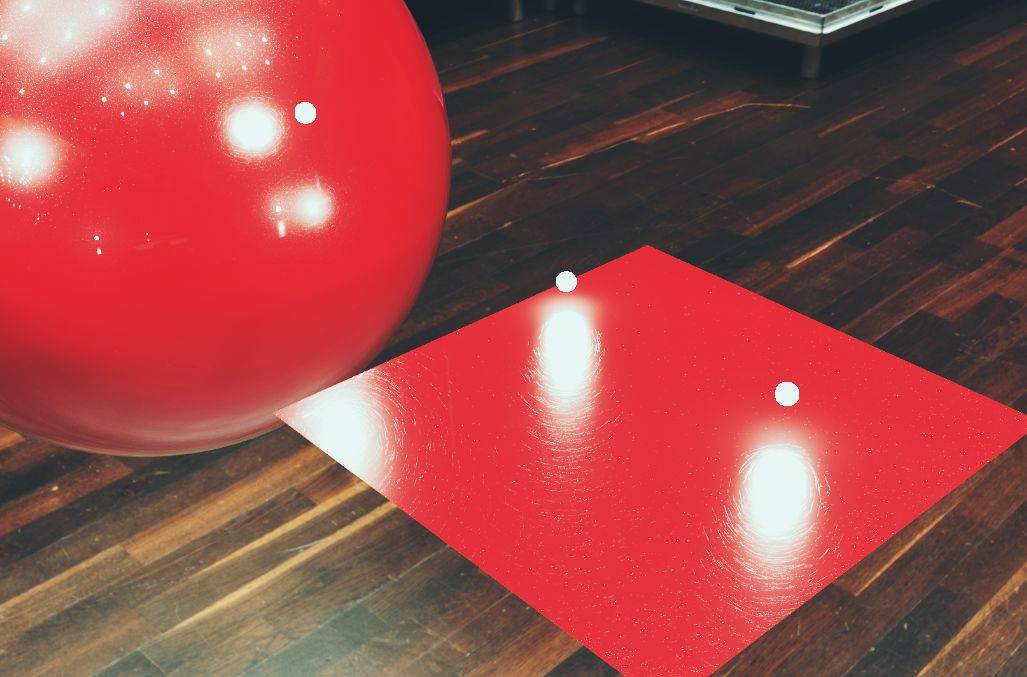
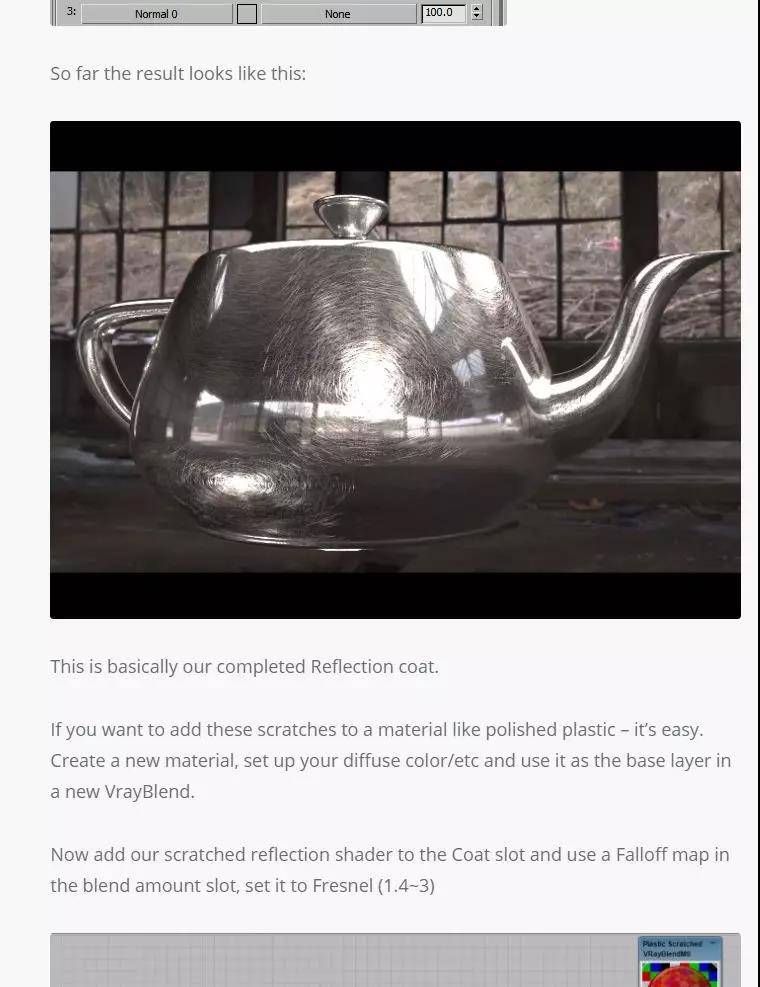
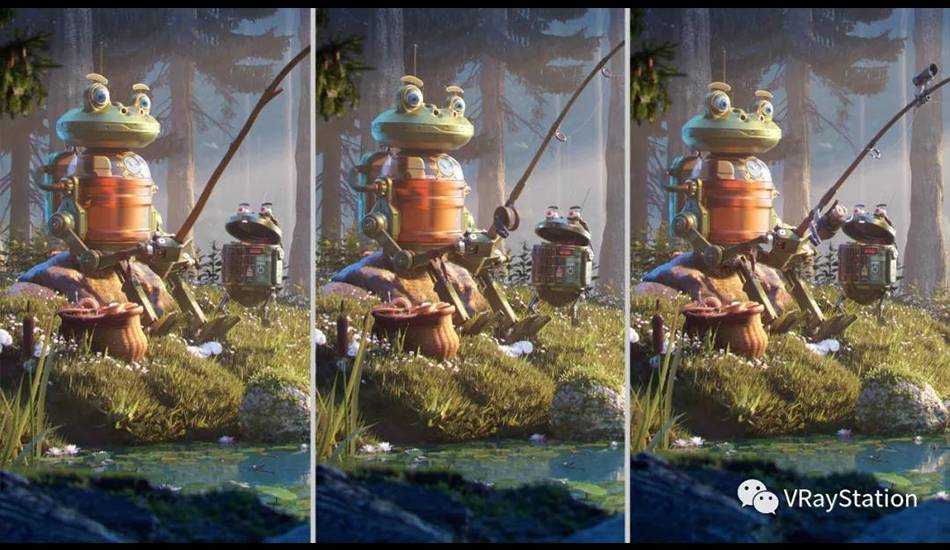
参考图片效果,基本上最关键的感觉已经做出来了,剩下的就是细调贴图和材质参数的工作了。
当灯光强度相对弱的时候,效果不是很明显,也有可能是我测试的时候点光相对于 domeLight 的强度实在过于高了,也许我应该降低点光的强度,然后整体提升凹凸的强度。
制作这个效果的关键有以下两点:
1) 使用 normal 贴图而不是 bump 贴图
因为,normal 贴图的信息确实比 bump 丰富,对于这种要求极为细腻的效果,我测试过 bump,并不理想,最后用 normal 做出来还可以。【1】
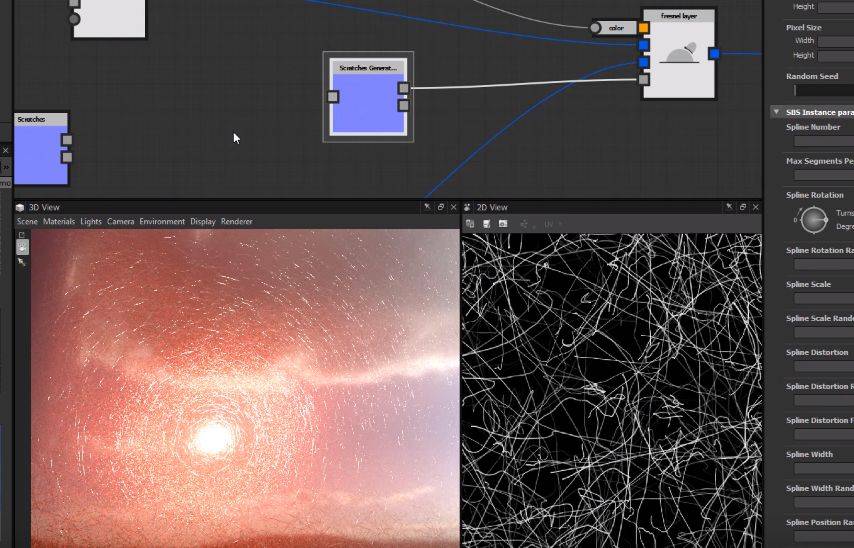
贴图本身我是在 substance designer 软件中使用 scratches_generator_normals 这个节点生成的。SD 里做贴图可控性极强,非常容易做出你想要的划痕贴图。
直接贴 bump 出来的效果
2)贴图必须关过滤(filter)
过滤相当于某种程度上的模糊,不关的话效果大概就是这样,纹理看起来很粗,像皮革
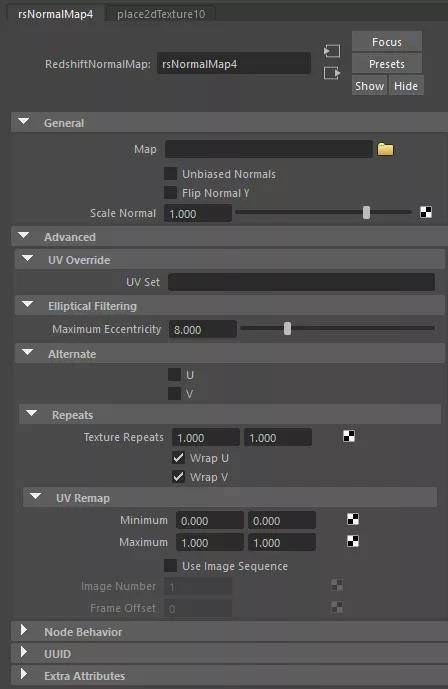
用 Redshift 渲染器关法线贴图的过滤的时候就出现问题了,因为我们以前都是使用 rsNormalMap 节点来连法线贴图的:
而这个节点上没地方连过滤,所以导致做不出来想要的效果。
后来跟大家讨论的时候有人指出,这个毛病在后来的版本中已经改了。
改动说明说的是, Redshift 渲染器已经不用 rsNormalMap 节点,而是要用 rsBumpMap 节点取代。rsNormalMap 节点即将推出历史舞台。这样做的好处就是,你可以直接把贴图通过 maya 的 file 节点连进来,并且更改过滤之类的参数。而不像以前,只能填个贴图路径不能改东西。
改动说明链接:https://www.redshift3d.com/forums/viewthread/16902/
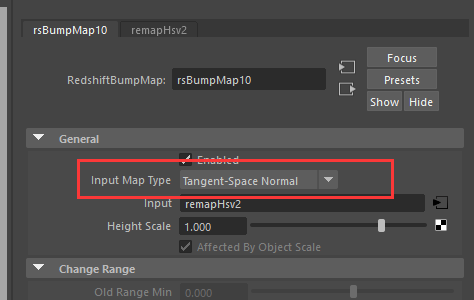
于是现在我们可以用 rsBumpMap 节点来连入 normal 贴图,只要记得改成 tangent space normal 就可以。
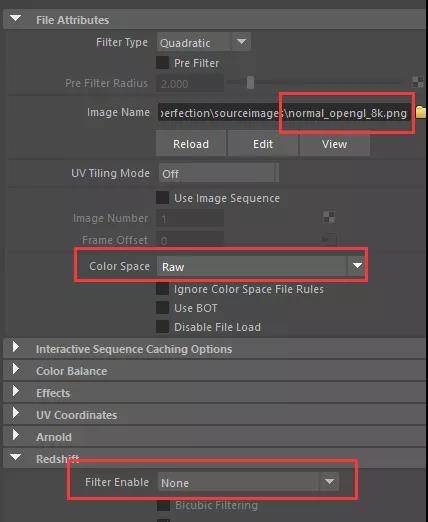
这个时候我们就可以用 file 节点导入 normal 贴图本身,设置图片的色彩空间,以及最关键的,关闭图片本身的过滤。
另外,做好的划痕贴图,我尝试了两种不同的法线导出方法,一种是用 sd 自带的 normal 节点从黑白图转出来的法线。这样的法线可以明显看出,一条就是一个凹槽:
渲染出来的效果
然后我也尝试了通过 scratches_generator_normals 这个节点出的法线,这个方法是官方的视频教程里推荐的,下面有链接。【2】
这个法线可以看出来并不是凹槽那么简单,而是每一条都带有自己的方向性,很丰富。
渲染出来的效果果然也更好。官方教程真的没骗我
最后得以渲染出细节丰富的划痕效果
参考资料:
【1】Microscratches / Swirl marks / Spiderwebbing
http://viscorbel.com/microscratches-swirl-marks-spiderwebbing-vray-tutorial/
【2】Substance Designer 2017.2: Scratches Generator
https://www.youtube.com/watch?v=MR5ochhiqqc&t=102s
这两个页面是 rs 官方论坛,应该是需要注册才可以查看。
Redshift normal map issue (microscratches)
https://www.redshift3d.com/forums/viewthread/14128/P15
Spiderwebbing / Microscratches (Maya)
https://www.redshift3d.com/forums/viewthread/11585/
群里大家讨论的一些 tips:
法线贴图的蓝通道没有意义,可以通过红绿通道计算出来,所以可以将蓝通道存放别的信息。
最终幻想,sara 这个贴图,就在 normal 的 b 通道里塞了个 specular level?或者是 glossiness 贴图。
directX 和 opengl 的区别在于反转绿通道。
整个反战法线贴图效果需要同时反转红通道和绿通道。
normal 比 bump 快